As JavaScript has become a highly powerful programming language, its popularity is increasing among developers and businesses. So, here, we are going to compare the two highly famous and efficient JavaScript frameworks – Node.js vs Angular. You will get a brief introduction, use cases, and more in this article.
Node.js vs. Angular: Quick Comparision Table
| Feature | Node.js | Angular |
| Type | JavaScript runtime environment | TypeScript frontend framework |
| Suitable for | Backend development, full-stack | Single-page web applications (SPAs) |
| Popularity | Popular | Very popular |
| Development environment | JavaScript runtime (e.g., Chrome V8 engine) | IDE or code editor |
| Backend language | JavaScript | TypeScript (compiled to JavaScript) |
| Frontend framework | – | Angular |
What is Node.js
Node.js is a free and open-source environment that runs on various platforms such as Windows Linux, Mac OS X, etc. using JavaScript on the server. Basically, Node.js is a cross-platform JavaScript runtime environment that allows apps to run on the client’s browser. Node.js was developed by Ryan Dahl in 2009, and its latest version is Node 16 that was released in October 2021.
Node.js framework offers multiple exciting features that include its speed, Node Package Manager, no buffering, single-threaded event loop model, asynchronous programming, high scalability, and more. The main reason Node.js is faster than the classic PHP or ASP is its way of handling file requests.
Firstly, as it eliminates the waiting time and concurrently handles multiple requests, and secondly it is highly memory-efficient due to the single-threaded, non-blocking asynchronous programming. With time Node.js development services are also becoming more common, and easily accessible.
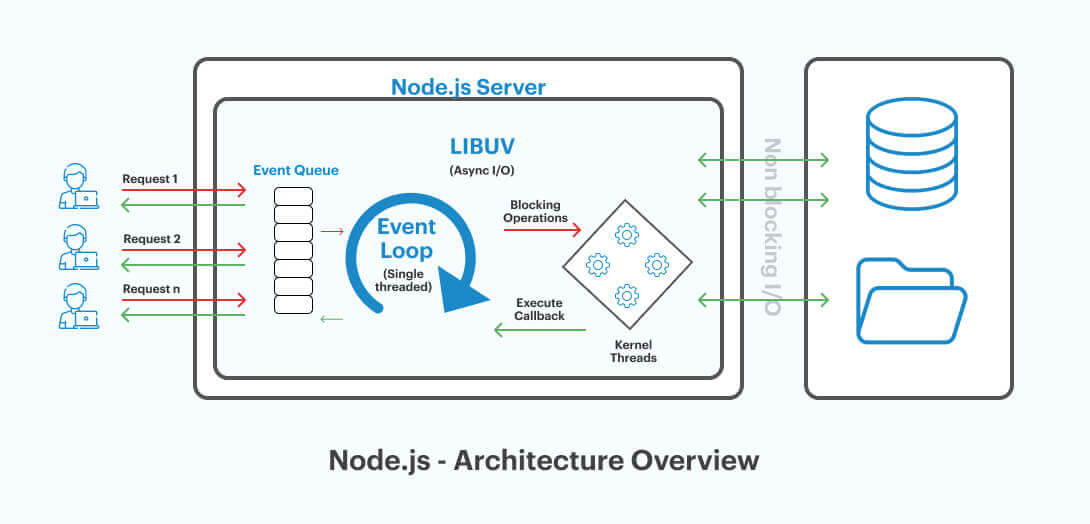
Node.js Architecture

Node.js uses a Single Threaded Event Loop architecture as it can handle multiple requests concurrently. Node.js has passed the Request/Response mechanism of multi-threaded stateless models and chosen the JavaScript callback mechanism of the JavaScript Event-based model.
Some of the major reasons that led Node.js to choose Single Threaded Event Loop architecture include easy handling of more concurrent client requests, less memory is required, fewer threads are created because of Event loops, and more.
Let’s understand how the Single Threaded Event Loop model works in a few simple steps,
- First, the Client sends a request to the Node.js webserver
- The request goes into the limited thread pool that is maintained by the Node.js web server that provides relevant services to the client requests
- On receiving the requests, they are placed in the Event Queue
- Now, comes our Event loop. Event loop basically is an infinite loop that receives requests and processes them. And it uses a single thread
- Event loop continuously checks the Event Queue for any requests
- When it receives a client request, Event loop starts processing the request
- In the processing state, first, it is checked whether the client request requires Blocking IO operations or not,
- – If no, then the request is processed and the response is sent to the client
- – If yes, then the Event loop checks for thread availability. Once it’s available, a request is assigned to the thread, which then performs the Blocking IO operations and sends the response back to the Event loop. And finally, Event loop sends the response to the client
Bonus Read: Next JS vs Node JS – Choosing the Right Techstack for Your Project
What is Angular
Angular is an open-source JavaScript framework that is written in TypeScript for front-end web application development. It is maintained by Google and has a huge community of developers that contribute to constantly adding to the Angular framework library. The name Angular was basically derived from the fact that HTML tags have angular brackets. Angular is more popularly used for the development of Single Page Applications.
The noteworthy features of Angular that have led to its popularity include MVC architecture, extremely less coding, data model binding, unit testing, virtual scrolling, and more. Angular was released as AngularJS or Angular v1 in 2009, and the latest version is Angular v13.1.1 released on 15th December 2021.
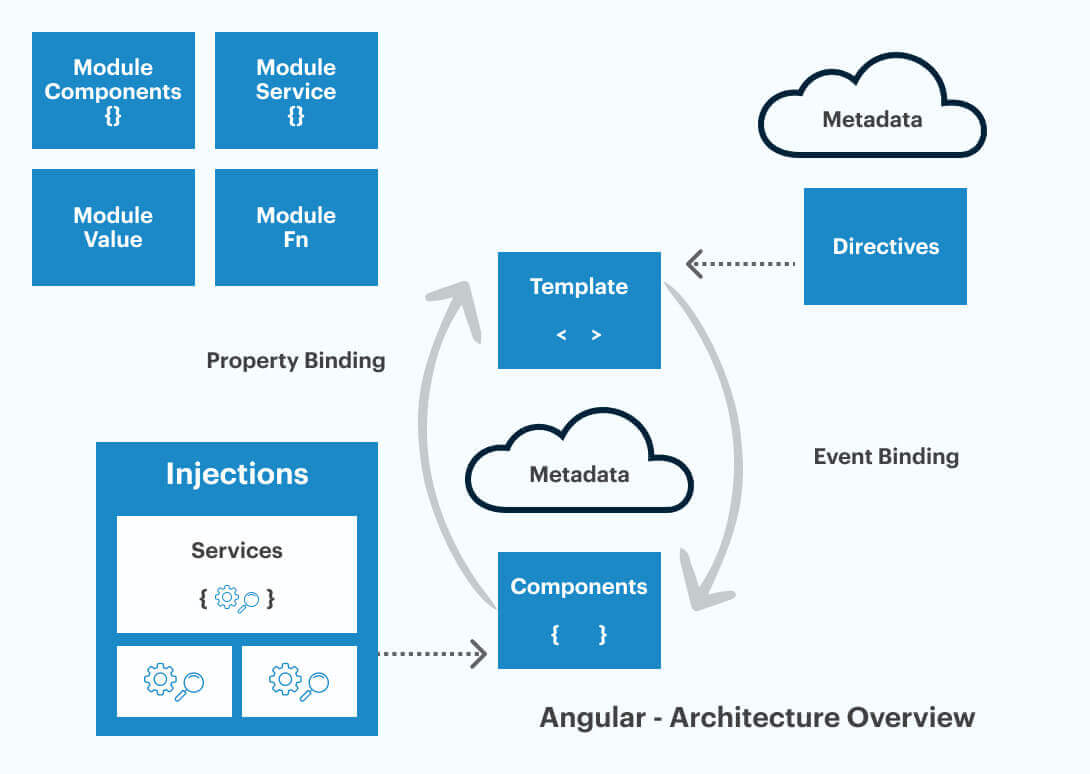
Angular Architecture

Know that you are aware of the Angular introduction, let’s dive a little bit deeper into the technical part of it. The architecture that Angular follows is a full-fledged version of the MVC framework. By utilizing all the goodness of the model-view-controller framework, and providing real-time DOM, Angular has built a robust architecture. The Angular architecture is based on eight building blocks, they are described in brief here,
1. Modules
In order to manage complex applications, you can organize your codes into distinct modules that can be managed and reused easily. There is a root module named AppModule in every Angular application that is required for the bootstrap mechanism that launches the application. All the modules are registered under the app.module.ts file in Angular applications.
2. Components
A component basically defines a specific part of the user interface that contains the application logic and data. The root component of any Angular application is connected to the entire component hierarchy using a page DOM. A component is linked with the HTML code that controls that part of the screen, known as the view.
3. Templates
In order to modify the HTML elements before they are displayed in the UI, the Angular markup and HTML are combined by the Angular templates. There are two types of binding,
- Event-binding updates your application data to let your app give a response to the user input in the targeted environment.
- Property-binding allows users to interpolate the values computed from the application data into the HTML.
4. Metadata
To configure the expected behavior of the class, Angular uses Metadata that tells it how to process a class. Angular uses Metadata to find the major building blocks that are specified for the component.
5. Services
A service class is created in Angular when you have to share data or logic across the components, but it is not associated with the view. Service classes are associated with the decorator @Injectible. The services and components are differentiated by Angular in order to increase reusability and modularity.
6. Dependency injections
To keep the component classes lean and efficient, Dependency Injections are used. Dependency injections delegate various tasks to services such as user input validation, fetching data from the server, or directly logging in to the console. By injecting a service into a component using DI, the components get access to the entire service class.
7. Data binding
The crucial role of communication between the template and its component is played by data binding. Apart from this, data binding is also responsible for communication between parent and child components, component and DOM, etc. Thus, interactive applications can be easily defined without any hassle of pulling or pushing the data.
8. Directives
The HTML is extended by the AngularJS Directives by providing it with a new syntax altogether. Directives are recognizable as they have the prefix “ng-” and can be considered as the building blocks of the Angular projects. Two of the main sample Directives are,
- ng-model
- ng-bind
Bonus Read: Angular vs Vue Comparison: Finding the Right Fit
Detailed Comparison: Node Js vs Angular
Both Node.js and Angular are different in many aspects, but also they have their own features, specializations, and benefits. Here are some of the parameters based on which we can compare both Angular and Node.js,
Basic
Node.js is designed to develop highly scalable web servers and web applications. Whereas Angular is created for the development of structured applications that can work on both desktop and mobile platforms.
Installation
For the creation of the Node.js development environment, developers need to install Node.js on as it is a runtime environment. In the case of Angular, developers don’t require to install anything and can directly embed the Angular framework in the code.
Programming language
Node.js supports multiple languages such as TypeScript, Ruby, CoffeeScript, etc. And similarly Angular also supports numerous programming languages such as Dart, CoffeeScript, TypeScript, and more.
Architecture
Node.js is based on Google’s V8 JavaScript Engine and its core architecture is a single-threaded event loop model. Angular is completely based on the MVC architecture and runs completely on JavaScript.
Data management
Node.js allows developers to generate database queries just like it’s done in traditional JavaScript making it easier for them to create databases. Angular offers data synchronization between the app’s model and view by providing two-way data binding.
Angular vs Node.js: When to Choose Each for Your Project
When Should You Choose Node.js
Now that we know the basics and architecture of Node.js, let us see for development which applications is Node.js used for. So, here are some of the most common use cases of Node.js,
Collaborative tools
The feature of Node.js to effectively process real-time flows can be used in the development of collaborative tools. Collaborative tools require constant updates immediately and so Node.js is the best option as it has the event-driven non-blocking model. One of the best examples of a successful collaborative tool developed with the best features of Node.js is Trello, a project management application that is highly popular among various companies.
Real-time applications
Another feature of Node.js is speed which accounts for the development of real-time applications. Apps developed for chatting or real-time messaging can highly benefit from the use of Node.js due to the high processing speed offered by it. The main factor that leads to this is the ability of the Node.js application to handle the heavy traffic of real-time messages in chat rooms, and also concurrently display the messages to multiple users at the same time.
Data streaming applications
Data streaming applications require a framework that can efficiently handle streaming, that is, sending a large amount of data in smaller packages continuously. Node.js has built-in modules that can handle data-streaming perfectly for both writable and readable streams of data. Node.js is apt for audio/video data streaming applications and the biggest example of this is the streaming-giant Netflix.
IoT applications
Node.js and IoT have turned out to be highly compatible due to multiple reasons. Firstly, the ability of Node.js to handle a large amount of data and still be fast and powerful. Another reason is that Node.js has the NPM which contains multiple IoT modules that can help in easy implementation of the IoT applications. Also, the integration of Node.js with IoT protocols is quite easy with Web Sockets and MQTT.
Highly scalable applications
The applications that are prone to heavy traffic of data and peak loads can choose Node.js as their savior. Node.js offers high scalability making it the perfect choice for the development of apps such as taxi networks, and that’s the reason, the taxi business giant Uber has opted for Node.js to provide users with a smooth application under heavy traffic as well.
API applications
For the development of API applications that support both relational and non-relational databases, Node.js is a good choice. As Node.js is based on single-threaded event loop architecture, it can efficiently handle multiple requests, make calls to databases, carry out all blocking IO applications, and more.
Microservices
Microservices applications are the ones in which the application is a collection of small services with its own data models to manage its data. Node.js offers the internal IO threads for handling I/O tasks without blocking the main thread. With the highly decoupled event-driven architecture of Node.js, it is the best choice for the development of microservices.
When Should You Choose Angular?
Wondering what is Angular used for? What are the types of applications that can be developed with Angular development services? Well, here are the best use cases of Angular that are ruling the market,
SPA/PWA
Angular is the perfect choice for the development of dynamic Single Page Applications and Progressive Web Application development with minimalistic design and high performance. As Angular has built-in support for PWA, there cannot be a better choice for its development. The ability of Angular to handle dynamic data without hindering the front-end has led it to be the ultimate choice for SPA/PWA development.
Dynamic web apps
Dynamic web apps consume more data as they display the content and components dynamically based on the user accessing the client. Angular provides support to such applications where the content undergoes constant changes based on the user’s movement, behavior, and access.
Enterprise web apps
In order to build an enterprise-level application, there are multiple features that are required. Angular is completely based on TypeScript which offers all the features such as navigation, refactoring, auto-completion, etc. that makes the processes quite easy for the development of enterprise-level applications.
Real-time data-based apps
For the websites that require acquiring real-time and displaying it to the users on desktop and smartphones, Angular is the best possible option. With Angular’s capability to load modules, directories, etc. on various platforms such as desktop, laptop, etc., the application features can be used anytime and anywhere. Thus, Angular also enables the developers to create customized widgets for various apps.
eCommerce apps
Angular can be used to make the experience of eCommerce app users a bit more hassle-free and fast. Angular basically reduces the time by using server-side rendering. Angular has highly exciting features that can revamp any eCommerce website to provide its uses with an awesome experience.
Content & news apps
The content, news, and other websites managed by the users require a high level of security and management. Angular provides such websites with an inner HTML used to display content to the user that is secured by a built-in DOM sanitizer.
Bonus Read: SPA vs MPA: Breaking Down the Differences
Node.js vs. Angular: Powerful Integration Tools
| Tools integrate with AngularJS | Tools integrate with Node.js |
| JavaScript | CircleCI |
| Firebase | Datadog |
| Font Awesome | Material-UI |
| Material Design for Angular | Dotenv |
| Prettier | Swagger UI |
| Spring Framework | SinonJS |
| D3.js | Mongoose |
| Select2 | nodemon |
| Protractor | Azure Pipelines |
| Chart.js | Jinja |
Key Takeaways: Node.js vs. Angular
After knowing the basics, architecture, uses, cases, applications, and more about both Node.js and Angular, you might have a slightly clear picture of what each framework is and how it can be helpful for the development of your business solution.
No matter if you are looking for a Node.js or Angular development company, with OpenXcell you can get the best of both technologies. In order to select the perfect technology for your business, our experts are at your service within no time. So, share your requirements, and our techies will reach out to you.