-
What is React Native?
-
What is the new architecture in React Native?
- The React Native New Architecture: Why Was It Needed?
-
What are the advantages of the new React Native architecture over the existing one?
- Everything about the React Native New Architecture
- Migration to React Native: How to do it?
-
Conclusion
We all know React Native’s potential and how it has provided us with stunning applications that have not only helped businesses expand but have also made our lives easier. Some React Native app examples include, Facebook, Airbnb, Wix, and Tesla. Recently, React Native has introduced a new architecture that is changing the way mobile applications are built. Developing mobile applications is easier than ever, thanks to this new React Native architecture. This article will explain what’s new in React Native, why it matters, and how to migrate to the new architecture.
What is React Native?
React Native is an open-source framework, created by Facebook, for developing mobile applications. It is used to create user interfaces (UI) for both iOS and Android platforms. It was initially published in 2015. React Native has gained popularity among developers due to its simplicity and its ability to quickly produce complex, native-like applications. Through apps made with React Native, businesses can reach new customers around the world.
What is the new architecture in React Native?
In React Native, the New Architecture is an upgrade that replaces The Bridge with another communication mechanism: JavaScript Interface (JSI). Through the JSI, JavaScript objects can refer to C++ objects and vice versa. If an object has a reference to another, it can directly invoke its methods.
The React Native New Architecture: Why Was It Needed?
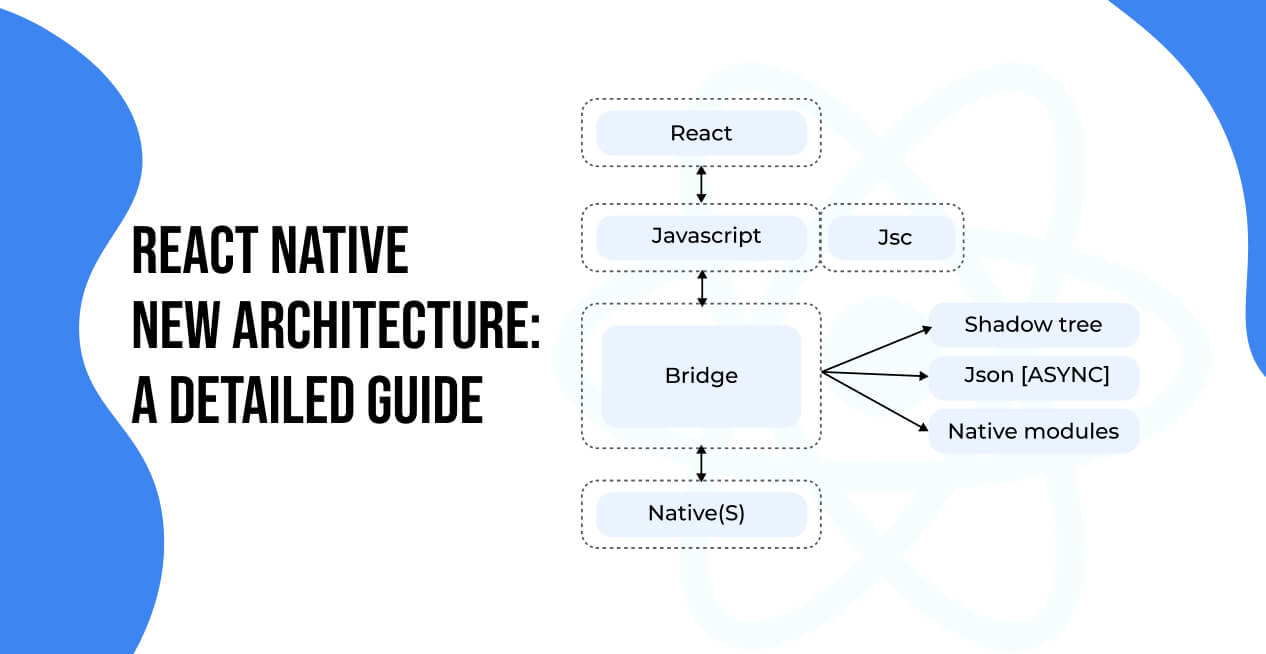
Let’s begin by understanding the existing React Native architecture. A component of the Old Architecture, the Bridge, serialised all the data from the JS layer to the native layer. If the Bridge was a bus, the producer layer would deliver data to the consumer layer via it. The data could be read, deserialized, and the necessary operations may be carried out by the consumer. The Bridge had a few built-in limitations. Hence, the Reactive Native upgrade was required.
Limitations of React Native old architecture:
- When developing React Native applications, the dependency on the React Native Bridge for thread intercommunication is most useful.
- Memory sharing between app threads is less efficient with the serializable Bridge.
- There is no guarantee that the message will arrive at its destination on time with the asynchronous model.
- Data transmission is exceptionally slow.
- Asynchronous UI updates cause unexpected page jumps.
What are the advantages of the new React Native architecture over the existing one?
The most significant benefit of the new architecture is its enhanced performance. React Native apps are anticipated to become more reliable and data-reliant when a more direct means of communication between JavaScript and Native layers are introduced, especially as compared to their present Bridge and asynchronous communication.
Additional benefits include the ability to use React 18’s Concurrent Feature, improved native layer access, better user interface (UI) interactions, and quicker startup, thanks to Turbo Native Modules’ lazy-loading feature.
Despite this, switching to React Native will take some time, necessitating the adaptation or replacement of numerous well-known libraries. To stay ahead of your competitors, hire a front-end developer to create bespoke React Native apps.
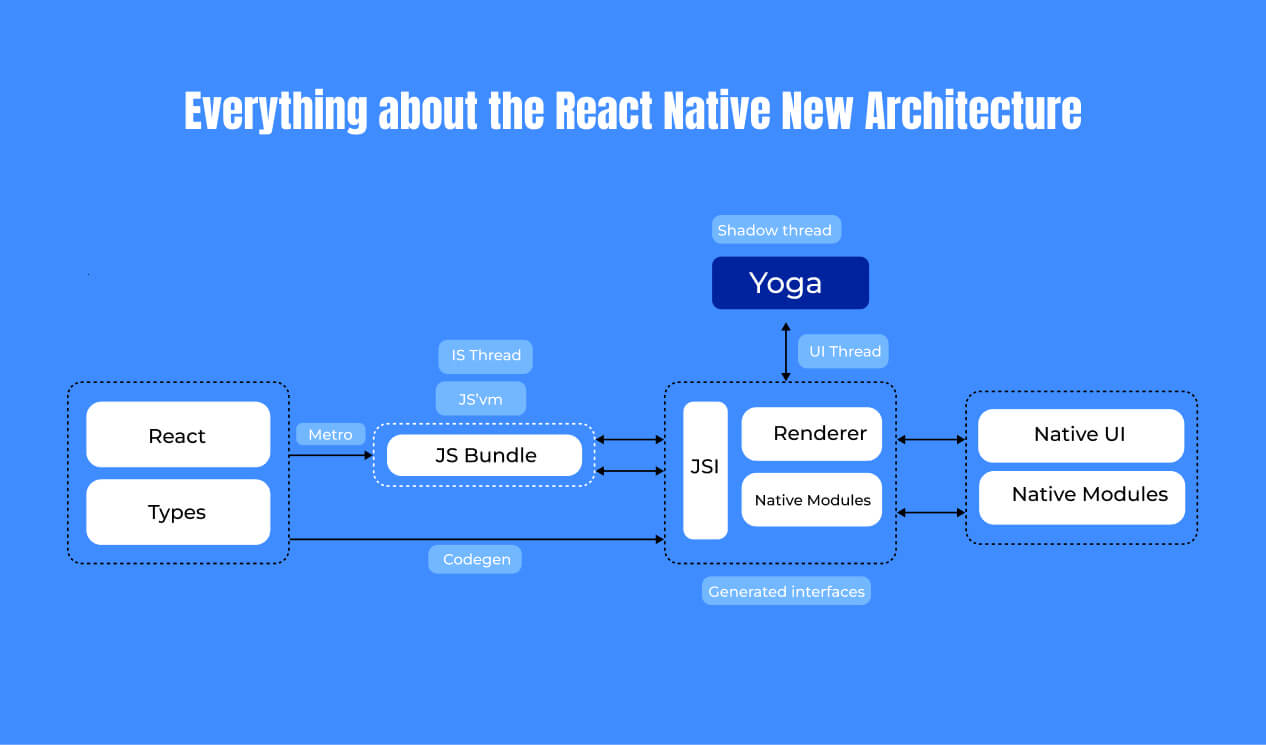
Everything about the React Native New Architecture

React Native’s new architecture, version 0.70, which was released in October 2022, has improved and overcome the shortcomings of the old architecture by giving the framework more performance and flexibility. However, the only component of the new architecture that has not been changed is the JavaScript engine, Hermes, which has been further optimized for React Native applications.
More data is becoming legible and available as the redesign of the React JS architectures continues to advance. As a result, this new architecture is aimed at improving performance and getting closer to native apps. It makes it easier to combine the React Native framework with a hybrid framework that uses JavaScript.
The React Native new architecture is built on the Flux architecture and is made up of two parts: a data layer composed of Redux and MobX, and a UI layer composed of React library. By handling data and state changes automatically, this new architecture not only makes it simpler for React architects to write code for their apps but also enables them to increase the responsiveness of those applications. Additionally, the new design gives programmers more control over the organisation of their code, which facilitates debugging and application optimisation.
Important elements in React Native new architecture
1. Fabric
Fabric is an example of a React Native architecture that simply displays the UI layer. It improves UI interactivity by enabling direct shadow tree creation in C++ with the aid of the UI manager. The disclosure of UI features to the JavaScript side is advantageous to JSI as it enables direct communication between the two sides. Time-sensitive UI tasks and queues are given priority by the JavaScript side over the UI side.
2. Turbo Module
Old native modules with updated behaviour and integration are called TurboModules. The fact that TurboModules are lazy-loaded gives them their best functionality. JavaScript will therefore keep an explicit reference and load modules as needed. It will automatically shorten the startup time for programmes having a large number of native modules.
3. CodeGen
The new React design includes a feature called Codegen that tests the synchronisation and compatibility of JavaScript and Native threads. It creates native code while the application is being built, removing the need for duplicating code and facilitating speedier data transfer.
4. Bridgeless
The revamped JavaScript Interface (JSI) will take the place of Bridge as the main goal of the re-architecture. With the help of this layer, communication between the JavaScript and Native sides will be possible without the need for Bridge as a middle step. The only modification made feasible by JavaScript Core, which necessitates using a separate JavaScript engine like Chrome Engine V8, is the JS bundle’s independence from JSC. JavaScript will be able to explicitly identify and connect with the native components by using JSI.
Migration to React Native: How to do it?
You might want to switch to React Native’s new architecture if you want to update React Native applications to the most recent versions. For simpler upgrades, a specific React Native release is needed. Use the React version to access the most recent updates; as time goes on, you’ll need to upgrade to the stable React Native version.
After updating the Gradle compiler, you can install the latest version of the React Gradle plugin for Android. Get the native code from the Reference section of React Native. When the C++ language functionality is enabled, you can create iOS apps.
There are two main methods to migrate to the New React Native Architecture:
1. RNNewArchitectureApp
The first method of migration involves transitioning from the old system to the new one. All that is required is to copy the React Native components of the 0.67 version into React Native’s most recent architecture.
Each commit must be migrated independently. Thus, each branch demonstrates the evolution of React Native. The main branch permits reading these parts in order to make them available to it.
2. RNNewArchitectureLibraries
You will be able to witness how TurboModule and Fabric components are created step-by-step by employing this technique. Compared to the first method, this one is used more frequently.
As a result, it will ultimately come down to maintaining compatibility with earlier versions of React Native.
You can hire a React Native developer to ensure trouble-free migration from any platform.
Conclusion
Modern business applications built with React Native are a great choice for cross-platform development. In addition to the prevailing benefits of the framework, a new React Native architecture will add new features. Towards the end of 2023, we will see the adoption of this solution in new React Native applications or the migration of existing applications. This change may mark the beginning of a new era for React Native.
Although some software development companies are still preparing for React Native changes, others have already devised a plan in advance. Let the best React Native Development Company help you turn your product idea into a successful platform or boost your native solutions.