-
Introduction:-
-
What is Web Application
-
Most popular examples of Web Applications in daily life
-
Types of Web Applications
- Benefits of Web Application
-
What is Web Application Development?
- Top 6 Examples of web app development you must know in 2023
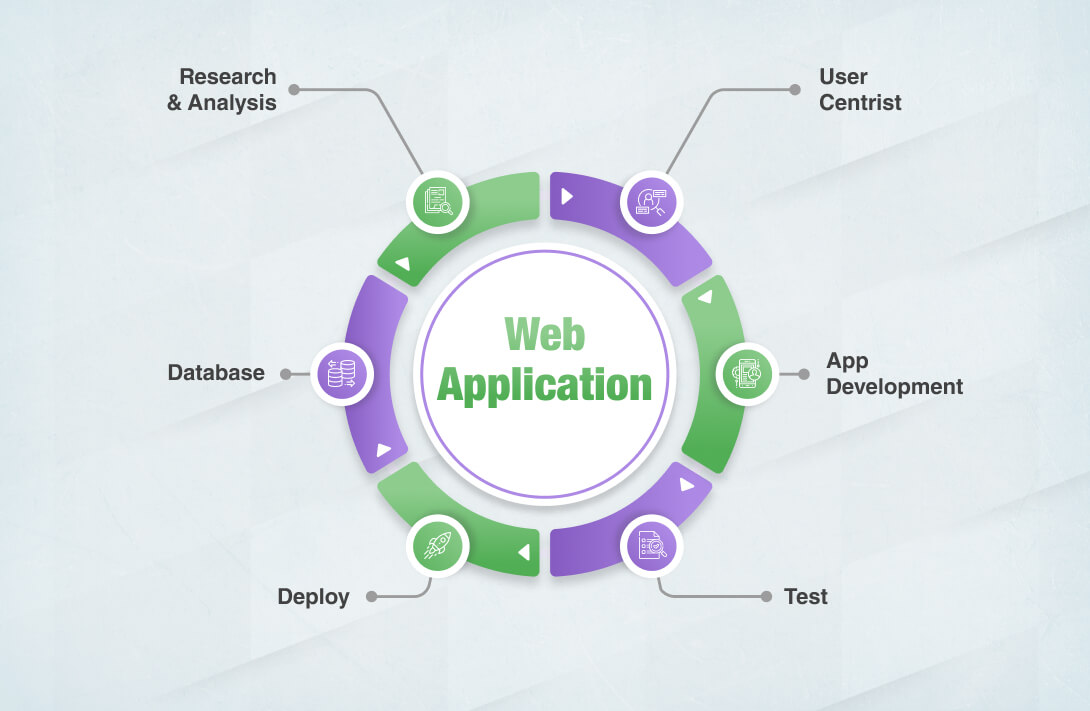
- Web Application Development process
- Top 10 Web Development Trends to Look for in 2023
-
Difference you must know: Website vs. Web Application
-
Difference Between Web App and Mobile App
-
Technology stacks for Web Application Development
-
What is the right cost for Web App Development in 2023?
-
How OpenXcell will assist you in Web Application Development
- Summing Up
Introduction:-
The roots of web applications were found initially in the Java programming language in 1999. Web pages were primarily static a decade ago, with graphics and videos tossed in for good measure. Later, in 2005, Jesse James published an article about ‘Ajax’ (Asynchronous JavaScript And XML), a novel approach to Web Applications, which made it possible to build more reliable, quicker, and interactive web applications. Programmers developed asynchronous web applications leveraging this set of web development tools.
Over the past 4-5 years, the web application has noticed an exponential surge & evolved to be more interactive than ever before. This paved the way for businesses to facilitate web application development services. Now, there are no more days for web pages to be static just for display. With tech advancement, developers are now able to create fully-fledged functional apps. They also ensure that web apps provide immersive and tailored experiences to the users. You must reach out to a web design company to design a highly intuitive and unique web application that simplifies your day-to-day operations.
What is Web Application

A web application, also known as a web app, is computer software that performs specific functions over the Internet using web browsers and web technology. Web application programming consists of server-side scripts (PHP and ASP), which store and retrieve data, and client-side scripts (JavaScript and HTML) that show data to users in the front end.
Web applications come in multiple forms. Users can utilize online forms, content management systems, shopping carts, and other tools for communicating with the company. Employees may use the apps to create documents, share information, help on projects, and work on shared documents, regardless of where or what device they use.
Most popular examples of Web Applications in daily life
In the last few decades, web applications have commendably expanded and become a fundamental part of our lives. The most common examples of web applications are Online forms, shopping carts, word processors, spreadsheets, video and photo editing, file conversion, file scanning, and email systems like Gmail, Yahoo, and AOL. Amongst all of them, Google Apps and Microsoft 365 are the two most famous apps.
The few most popular web apps we use daily are LinkedIn, Evernote, Facebook Messenger, Google Maps, Instagram, Amazon Prime Video, Pocket(Read-it-later app), Trello, and Dropbox.
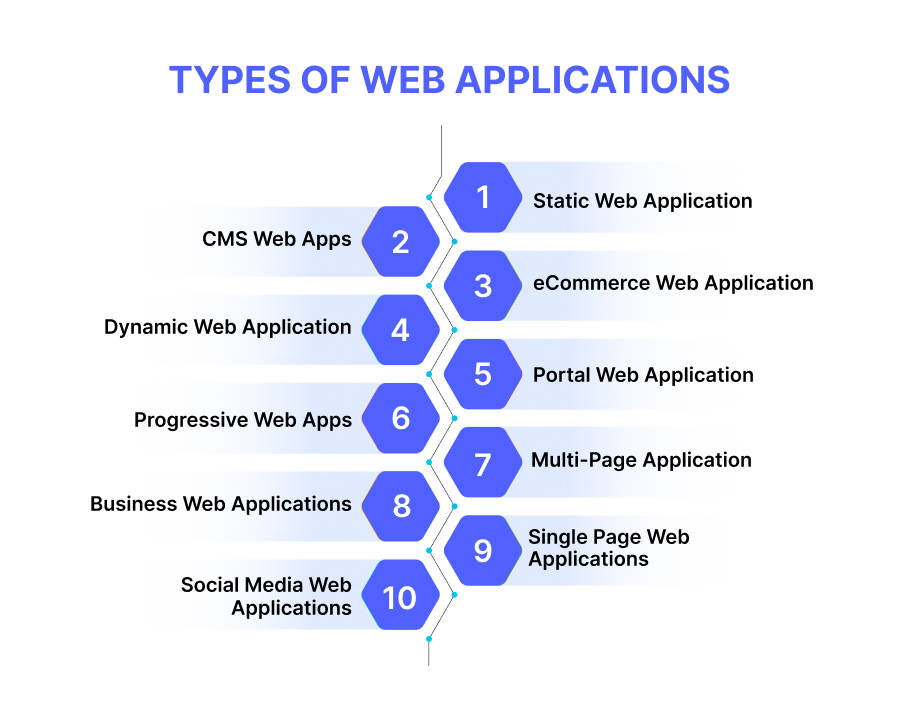
Types of Web Applications

a) Static Web Application– Static web applications are not apps. They intend to display the content without any server-side interactions. This means there is no communication between the user and the server. Static web apps are simple and typically built using HTML, CSS, and Javascript code. Moreover, you can also add a few GIFs, videos, and animations to make it more attractive and engaging.
b) CMS Web Apps– CMS (Content Management System) facilitates the users to manage, create and modify the content in the website without possessing any expertise in web programming or markup languages. This channel is suitable for publishing personal blogs, corporate blogs, and media sources. A few popular CMS web apps are Drupal, WordPress, Joomla, etc.
c) eCommerce Web Application- eCommerce web apps or eCommerce business applications are online destinations for page visitors to buy products and services easily. These web applications are embodied with critical features like electronic payment systems, a management panel for the administrator (primarily for recording unique products, renewing or deleting them, handling orders and payments), and a separate closet for the user. Notable examples of eCommerce web applications are Amazon, Swiggy, Blinkit, and Walmart.
d) Dynamic Web Application- Dynamic Web Applications interact with the client and generate real-time data. They load data into the database, and the contents of those databases are changed whenever a user accesses them. These applications contain a content management system where the admin can edit and improve the content. PHP, JavaScript, and ASP are the most commonly used programming languages for developing and deploying Dynamic Web applications.
f) Portal Web Application- Portal web applications are the kind of web apps that are available via the internet. Furthermore, it allows authentication and authorization of user access to the company’s data repository. It is best suited for businesses and enterprises that create emails, online forums, and chats to publish content. In this web app, only the portal members have sole access to data. Moreover, when the user signs in, the service providers keep track of the user’s website activity.
g) Progressive Web Apps- Progressive Web Apps are more like installable mobile apps that are nearly identical to a native app. It is a native application that runs within the browser and interacts with the customer. PWAs are preferred for a variety of reasons. They offer a fast network experience, even during offline or untrustworthy networks. Currently, there are many web design firms across the globe offering PWA solutions to their clients. Furthermore, PWA’s robust features include push alerts and offline access to cached material, apart from an excellent user experience.
h) Multi-Page Application- As the name suggests, Multi-Page Application comprises multiple pages. Furthermore, when reloaded, the entire page from the server navigates to a different page. MPAs are built leveraging various languages such as HTML, CSS, JavaScript, AJAX, jQuery, etc. Multi-Page applications are rewarding with no page limits and provide vast information about company services.
i) Business Web Applications- Business web applications are built to cater to the needs of multiple businesses and organizations. This includes applications such as Enterprise Resource Planning (ERP) systems and Customer Relationship Management (CRM) systems.
j) Single Page Web Applications- Single-page web apps are developed to be used on a single web page and are typically built using JavaScript frameworks such as Angular JS and React. These apps are extremely fast and responsive, because of which there is increasing popularity to offer seamless user experience.
k)Social Media Web Applications- Social media web apps are developed to allow users to connect and share information with multiple people. Furthermore, they support information publishing and sharing (text, video, audio, photo), building personal profiles, connecting to a community, and searching within the community is considered a social media application.
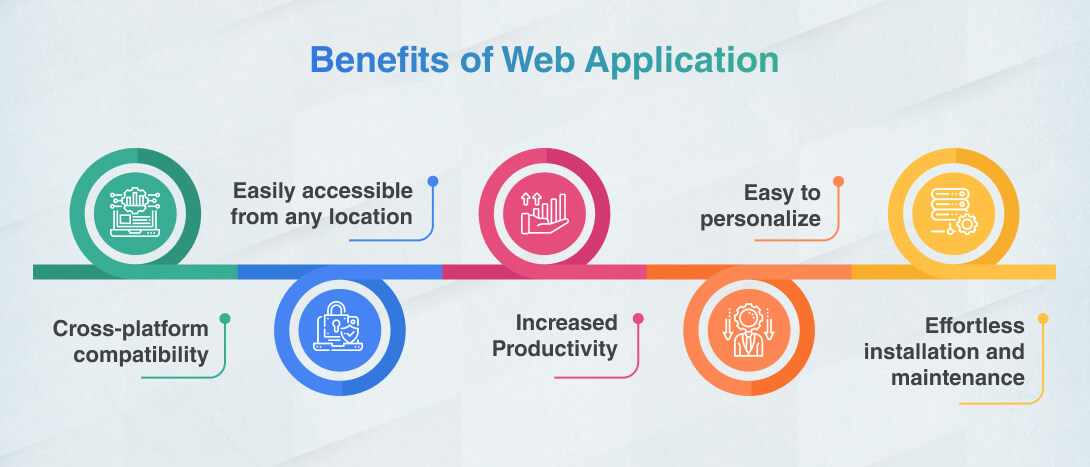
Benefits of Web Application

Web-based applications have evolved significantly in recent years, owing to significant advances in security and technology. Migration of traditional software-based programs and systems to a web-based application can improve them.
Below listed are some of the top benefits of Web Application Development
Let’s have a look at it –
a. Cross-platform compatibility
Most web-based programs are significantly more interoperable across platforms than traditionally installed software. An essential prerequisite is usually a web browser, of which there are many. (To mention a few, Internet Explorer, Firefox, Chrome, and Safari). You can execute the web application on any operating system, including Windows, Linux, and Mac OS.
b. Easily accessible from any location
Web systems, unlike traditional applications, can be accessed at any time, any location, and from any PC with an Internet connection. It gives the user complete control over where and when they utilize the program.
Global teams, home working, and real-time collaboration are just a few exciting new possibilities. With the help of web-based apps, the idea of just sitting on a single computer and working in a particular location is a way old past.
c. Increased productivity
Having multiple copies of spreadsheets or dragging around heaps of paperwork is not only ineffective, but it also exposes your organization to human errors that go hidden until it’s too late. Furthermore, because these different data sources are not integrated, data replication may be required to obtain a holistic perspective of corporate performance.
Website applications administer the automation of business operations, letting you execute more in less time and with higher accuracy. Furthermore, holding all of your data in one location provides you with a better understanding of your business, permitting you to execute reports that are reformed in real-time and eliminating staff time. Also, it facilitates collaboration in real-time, and in today’s covid-19 situation, collaboration is very important to happen.
d. Easy to personalize
Web-based applications have a simpler user interface to customize as compared to desktop applications. These make it easier to change the app’s look and feel and customize how information is presented to diverse users. As a result, there is no requirement for everyone to use the same interface all the time. Preferably, you can select the ideal style for each event and user.
e. Effortless installation and maintenance
Installation and maintenance are simplified with the help of a web-based method. Users can immediately access a new version or upgrade once it is installed on the host server, and there is no need to upgrade every possible user’s PC.
New software can be distributed more directly if users have up-to-date browsers and plugins. The outcomes are also more predictable and dependable because the upgrades are only handled by an experienced specialist on a single server. Also, there is either zero downtime or at times very small downtimes. Web applications are hosted on the cloud which makes the apps and websites more accessible with the help of cloud resources.
What is Web Application Development?
Web application development involves developing, designing, building, testing, and deploying software or web-based applications. It runs on client-side and server-side programming to create an application that is accessible over the web browser.
Web application development is possible with multiple programming languages and frameworks that can be tailored to the specific requirements of an organization or business. The web application development process typically starts with the initial phase of the developer trying to solve the targeted challenge. After resolving or fixing the issue, they develop the web leveraging the suitable development framework. Consequently, the developer tests and deploys the web app in further phases.
Top 6 Examples of web app development you must know in 2023
1) Google Docs
Google Docs is a popular online word processor and part of the Google Docs editor suite, which includes Google Sheets, Slides, Forms, and Keep. It allows users to monitor web browser content and collaborate effectively.
2) Netflix
Netflix is one of the most popular subscription-based web apps that facilitates you to stream
TV shows and movies online via the channel of web browsers and mobile.
3) Twitter
Twitter is the most famous social networking site and microblogging platform that connects & interacts with users.
4) Pinterest
Pinterest is the famously known social media service and image-sharing platform that allows users to discover and download images, videos, and GIFs.
Similarly, a few other examples of web app development are Medium and Uber.
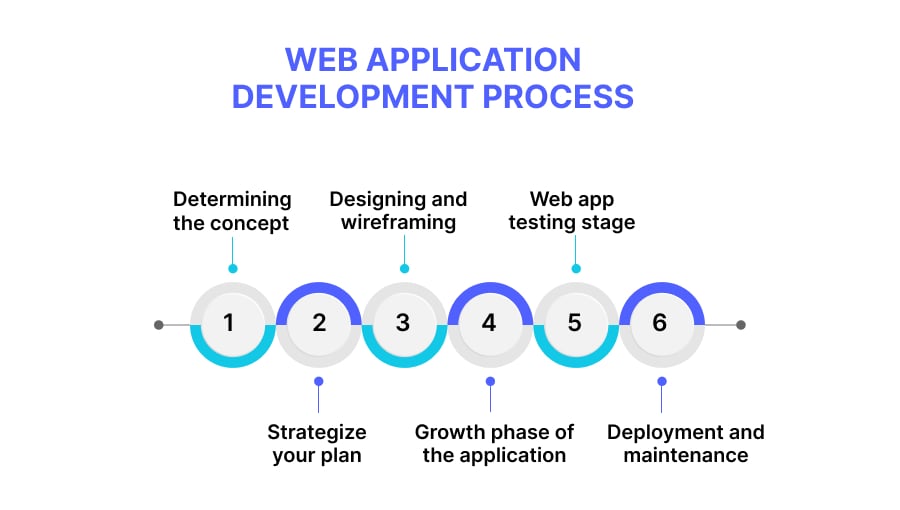
Web Application Development process

Here are a few stages of the web application development process. Let’s dive deep into it –
1) Determining the concept
Most individuals overlook the crucial stage of the web-building process. Initially, it starts with collecting information about the project and the client. This information is critical to ensure the design and development stay on the same page. It is essential for developers to understand the requirements and what they are working on. Determining what your website will provide during this stage is vital. Setting goals and creating requirements based on age, gender, interests, and needs is key in this process. Skipping this step will lead to wasted development steps and failed results.
2) Strategize your plan
The second phase involves identifying the necessary talents for application development activities. This includes using separate technology stacks for mobile platforms like iOS and Android. Furthermore, it also involves a crucial step of selecting unique app names and domain names for each app store. The planning stage also includes creating sitemaps, forecasting schedules, defining deliverables, and allocating resources. This is essential to ensure no app has been used in any other app store.
3) Designing and wireframing
Product design is a vital step in the process of web development. It starts with wireframes or mockups. These low-fidelity designs help determine if concepts resonate with the audience. Moreover, it makes sure that the web app is user-friendly. In the case of coordinating with an outside team, wireframing ensures that their work aligns with goals, making collaboration more accessible and easier. Popular apps for sharing and input on designs include Adobe XD and Figma.
4) Growth phase of the application
The development stage is crucial in the web app development process. It aims to create an app that meets the goals specified in the previous steps. It begins with establishing the product requirement document and requires flexibility and proactivity. Utilizing product specifications documents and an effective process ensures that programs behave as required by the specification report. Test-driven development (TDD) is a method for preparing tests and imitating real-world behavior. Testing helps developers understand the code’s goals and facilitates the distribution process. Excellent code coverage reduces errors and is essential for post-production support, maintenance, and system evolution.
5) Web app testing stage
Software testing is essential for web app development, ensuring bug-free programs can handle multiple users. Regressive testing processes ensure bug-free programs, which can be done from various angles. These tests fall into various categories, ensuring the program’s ability to handle various users. A few of them are as follows:-
a) Automated testing
b) Manual testing
c) User experience testing
d) Functional testing
e) Performance testing
f) Security testing
g) Device and platform testing
6) Deployment and maintenance
The deployment phase begins after the feature’s release, validation, and fixation of the defects. The first launch or deployment of a new version and the web app will function in its current environment. Estimating support and maintenance time is crucial to address bugs or performance issues. After the program is up and running, new ideas for extensions may emerge, and the post-production period is the best time to discuss further requirements.
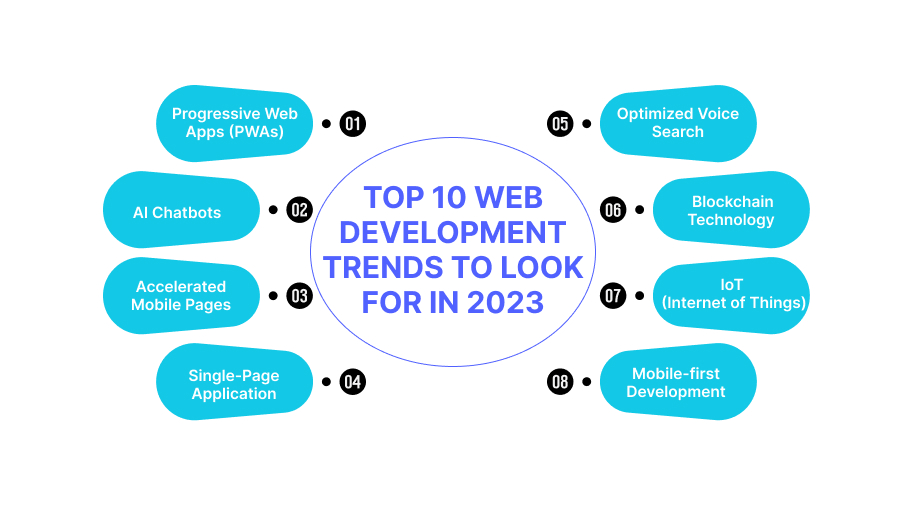
Top 10 Web Development Trends to Look for in 2023

Look at the top website development trends you expect to dominate in 2023.
1. Progressive Web Apps (PWAs)
PWA technology is among the most mentioned web development trends. These apps ain’t new.,
But their most recent iteration will surely swap web apps shortly. Progressive web apps are similar to native applications. Moreover, they run inside the browser and interact with the customer. Companies, including Twitter, Uber, Starbucks, and Pinterest, use PWAs for an improved user experience. With the exponential usage of phones and tablets to execute various online tasks, PWAs facilitate revamping web applications. PWAs offer various benefits like providing exceptional user experience, reduced web app development costs, and seamless maintenance. Currently, many web development companies offer clients PWA (Progressive Web App) solutions. PWAs are written in programming languages like HTML, React, Angular, JavaScript, CSS, and WebAssembly.
2. AI Chatbots
AI chatbots are sophisticated solutions catering to the needs of users’ needs. These bots are designed to support and provide assistance to the customer 24/7. Moreover, it is on the verge of replacing the support to the customer executives and saving money for many businesses.
Big B2C giants utilize machine learning, natural language processing, and information retrieval techniques to create chatbots on Facebook Messenger, WhatsApp, and Skype’s official pages. AI Chatbot collects data and gives answers to the most frequently asked from customers to resolve their issues. This Chatbot resultant gives customers a seamless digital experience
3. Accelerated Mobile Pages
Accelerated Mobile Pages are created to digitally give the user a stellar, fast, lightning experience. This was launched by Google in the year 2015 to address the issue of page (site) speed impacts during online purchases. Google’s AMP> improves core business metrics. Critics argue that AMP may give more control to Google and other concerns. The project transitioned to an open governance model in 2018 and is now part of the OpenJS Foundation.
4. Single-Page Application
Single-Page Applications are among the most significant recent web development trends. JavaScript-based web applications dynamically update content without refreshing the page, loading HTML in the visitor’s browser. Google, Facebook, and Twitter communities widely use SPAs to improve web performance without loading new pages from the server, enhancing user experience.
5. Optimized Voice Search
Optimized Voice Search has grown exponentially since its first introduction by Google in 2011. Intelligent virtual assistants like Alexa and Siri have remarkably shown an unprecedented market spike in 2019. Moreover, it is forecasted to grow rapidly in the coming days. Voice search is poised to become more relevant than ever. Therefore, tech giants are entering the market to develop new products like Apple HomePod, and Google Home.
6. Blockchain Technology
Blockchain technology is gaining popularity in web development because it stores encrypted databases and makes transactions error-free and secure. Bitcoin, a digital currency, is built on this technology, and its adoption has skyrocketed in the past decade. In 2019, around 34 million blockchain wallets were used globally. The Blockchain technology enables transactions across the internet without third-party involvement, reducing cybercrime risks and changing commercial sectors. Web developers can leverage open-source solutions for projects, making the development process more manageable. Private Permissioned Blockchains empower businesses, not just employees, and are used as internal systems within organizations.
7. IoT (Internet of Things)
The Internet of Things (IoT) is a network of connected devices that perform operations without consumer input, driving web development trends in 2021. IoT encourages ongoing data transfer, enabling businesses to communicate with customers and provide customized experiences. It improves connectivity between operational models and website designs and includes applications like cameras, sensors, and signaling equipment for efficient customer needs resolution.
8. Mobile-first Development
In 2022, mobile devices are increasingly prevalent, with 54% of web design trends favoring small mobile screens over horizontally oriented desktops. This shift has transformed our daily lives, requiring us to plan ahead and understand web technologies’ performance on desktop and mobile devices. To make web applications more user-friendly, it’s essential to start with a lightweight, intuitive product that is easy to engage with on a mobile device.
Moreover, there are few other examples of web development trends you must consider in 2023:-
a) WordPress Development
b) Motion UI
c) Serverless Architecture
You must be surprised to watch out that all these trends already exist. There ain’t any doubt that these trends will be more prevalent in the near future.
Difference you must know: Website vs. Web Application

| Web Application | Website |
| Web apps are designed for communicating with end-users | A website comprises static content |
| Users can read the content of the web app and can manipulate the data | Website users can read the content but can not control the data |
| Web app site should get precompiled before opting for deployment | Website does not require any precompilation |
| Web applications are highly interactive for their user base | Website is not at all interactive for its user base |
| Web apps have high-performing browser ability | Websites also have high-performing browser capabilities |
| Web apps have complex integration because of their complex functionality | Website has easy integration |
| Web app needs authentication many times | Website does not require any authentication |
| For building a web app, there is a need for a big team | For website creation, there is no need for a huge team |
| Example of web app covers – Facebook, Amazon, and more such | Example of the website includes – Aktu website, Breaking News website, and more such |
Difference Between Web App and Mobile App
| Web Application | Mobile Application |
| Web app requires a stable Internet connection to run on any device | Mobile app does not require an Internet connection to open it on any device |
| Web apps have a very low cost of development but also incur a high cost of maintenance | Mobile app development cost is very high in terms of both developing and maintaining |
| Web app consists of a standard code across all of the platforms as well as all users | Mobile app does not consist of any common code base across all the platforms |
| Web apps have an easy monetization process | Monetization process for the mobile app is still evolving |
| Web apps have an easy monetization process | The monetization process for the mobile app is still evolving |
| Patches and updates directly get applied to the whole app | Updates, and patches get downloaded from the Play Store and then get applied by the user |
| Web app does not involve downloading | Mobile app requires the installation and downloading |
Technology stacks for Web Application Development
The web browser you’re using comprises a variety of frameworks, programming languages, web development technologies, databases, and tools. Web development stack refers to the combination of essential tools and technologies vital for web applications.
The front-end and back-end technology stacks both are different from one other for web development. Nevertheless, the truth is they both work hand-in-hand to function thoroughly. Hence, you must leverage a web application’s front-end and back-end development stacks.
The technology stack for web app developers includes many web technologies. The framework for web application development goes like this:-
a) FRONTEND DEVELOPMENT
Front-end refers to the front side of the web, which is visible to the user on their screens.
The success of front-end development mainly depends on core aspects, including visuals, graphic design, and user-friendliness.
- The best tools for frontend web app development are:-
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- JS (JavaScript)
- TypeScript
- CSS preprocessor
b) BACKEND DEVELOPMENT
The back-end tech stack includes many back-end parts like business logic, authentication, database management, and synchronizations. All these parts are not accessible to the end-users. It also consists of servers, databases, and apps that operate on it, known as the server side.
- Below is the list of components used in backend development –
- Webserver
- OS (Operating System)
- Storage
- Databases
- Hosting
- Web development frameworks
- Programming language
Discussing web development stacks, there is no particular thing called a one-size-fits-all solution, especially for startups. Below are the key factors to consider before selecting the web stack for the web application development process.
- Project requirements
- Costs of development and maintenance
- Consider scalability
- Time to market
- Tools security
What is the right cost for Web App Development in 2023?
Determining the cost of web application development is a major concern for many developers and app brands before commencing the project. The bottom line of every mobile app development endeavor lies in the app development cost estimate, which carries significant weight.
The estimated cost of developing a web application depends on the project’s inherent complexity. By availing our services, you gain not only low-cost solutions but also an opportunity to build a full-featured web app tailored to your specific product requirements.
We understand that development costs play a vital role in decision-making, and our aim is to provide you with the most cost-effective options without compromising on quality. With our expertise, we can bring your vision to life and deliver future-rich web applications that align perfectly with your requirements. The price of development can vary from price based on:
– Features
– Team Size
– Level of complexity
– Time
– Technology
– Functionality
– Furthermore, our team of experts consists of meticulous QA engineers and developers who undertake a stringent process of evaluation. This meticulous approach results in delivering cost-effective solutions to valued clients.
– The cost of developing a full-featured web app encompasses the collective expertise of our team. This includes the involvement of our dedicated business analysts, designers, quality assurance engineers, project managers, and developers.
– By harnessing their collective expertise, we ensure your web application is perfectly crafted. This holistic approach ensures utmost attention to detail, resulting in a high-quality and affordable solution tailored to your unique requirements.
How OpenXcell will assist you in Web Application Development
OpenXcell stands at the forefront of being a global service provider of mobile and web application development in India & USA. Our unwavering support and diverse services enable us to deliver highly unique yet reliable solutions to our clients. Our expertise and cutting-edge solutions empower us to create transformative web applications that cater to diverse industries.
Our skill set comprises the top 1% IT talent, with domain expertise of more than 10 years. This inimitable talent pool established a premium brand image by consistently adhering to strict timelines and high-quality deliverables. As a global service provider, OpenXcell leverages the latest tools, techniques, methodologies, and strategies to develop robust solutions that generate revenue for our clients.
Summing Up
Finally, developing a web application requires acute decision-making. The journey starts with the initial step of engaging with a top-tier web app development company. Collaborating with the experts helps you create an exceptional app and ensures adherence to industry benchmarks. By diligently following this well-defined strategy, one can achieve a resounding triumph in introducing a feature-rich and user-engaging web app in the market that captivates the target user base.
What is web application development?
Web application development encompasses the intricate process of designing, building, testing, and deploying web-based applications that operate on remote servers. These innovative solutions seamlessly delivered to users or customers via the channel of the Internet are web application development.
What 3 components do most web applications rely on?
All web-based database applications have three primary components, which include a web browser, a web application server, and a database server.
What is the main purpose of web applications?
Web applications software runs in your web browser. These powerful software solutions operate seamlessly within web browsers, allowing businesses to exchange information & services remotely. They use web applications to connect with customers conveniently and securely.
How many types of web applications are there?
There are 8 types of web applications. Their classification is based on their types and functionalities.
- Static web application.
- Dynamic web application.
- E-Commerce web application.
- Single-page web application.
- Portal web application.
- Content management system web application.
- Animated web applications.
- Rich Internet web applications