If you are a developer, you know the right tools can make all the difference in the fast-paced world of coding. Visual Studio Code, commonly known as VS Code, stands tall among developers as a powerful and versatile code editor. Although VS Code’s functionality is undeniable, one aspect that profoundly influences the coding experience is its themes. Themes, whether dark or light, play a pivotal role in not just the aesthetics but also the functionality and ease of use within this editor.
Yet, the dilemma of choosing the perfect theme continues. It can be overwhelming to choose the right theme out of so many options. But fear not! Our favorite and best VSCode themes for 2024 will help you code in style while reducing eye strain and boosting productivity. Let’s dive into the best themes for VSCode.
17 Best VSCode Themes Developers Shouldn’t Miss
- One Dark Pro
- GitHub Theme
- Winter Is Coming
- Dracula Official
- Ayu
- Tokyo Night
- Atom One Light
- Shades of Purple
- Night Owl and Light Owl
- Nord
- MonoKai Pro
- Cobalt2
- Noctis
- Pandan Theme
- 2077 Theme
- Bluloco Theme
- City Lights
Let’s take a closer look at each theme, their features, and what makes them unique.
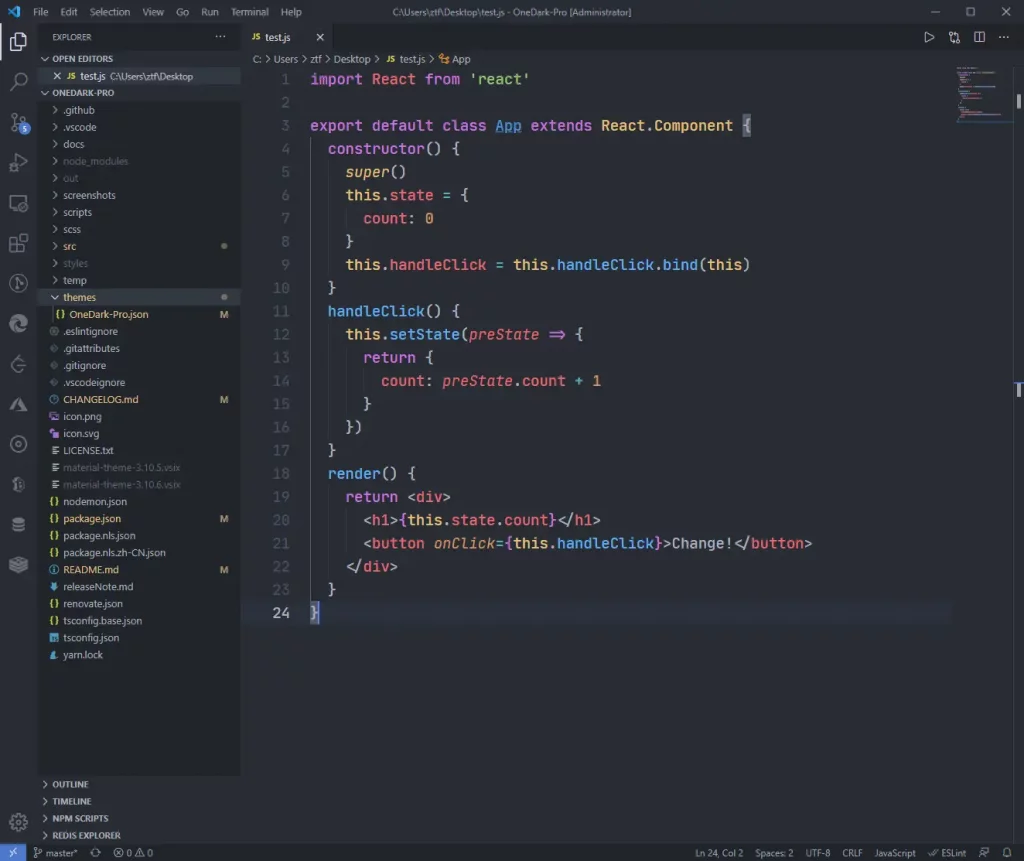
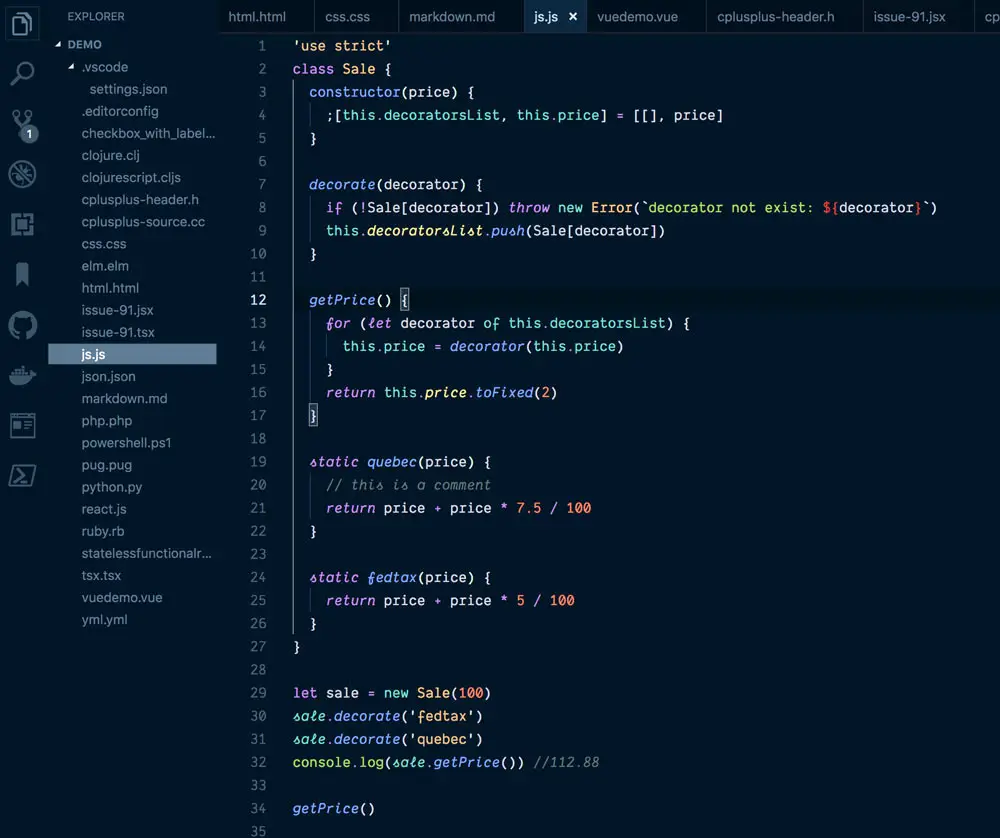
1. One Dark Pro
Best VSCode themes cannot be discussed without mentioning One Dark Pro, as it is the most popular theme among developers. With over 8.5 million installations on the Visual Studio Code marketplace, it tops the chart for the most popular VSCode themes. It has a default appearance and several color variations. With this, you can easily switch between the options and find the one you’re looking for.
This theme offers high-contrast colors to help you quickly identify the different components of your code. The light is perfect for both nighttime and daytime use. It makes an ideal workspace for coding. It is also possible to customize it. The One Dark Pro theme is a good choice if you’re looking to stick to a theme since it’s actively maintained and improved.
What’s special? – Colorful syntax highlighting

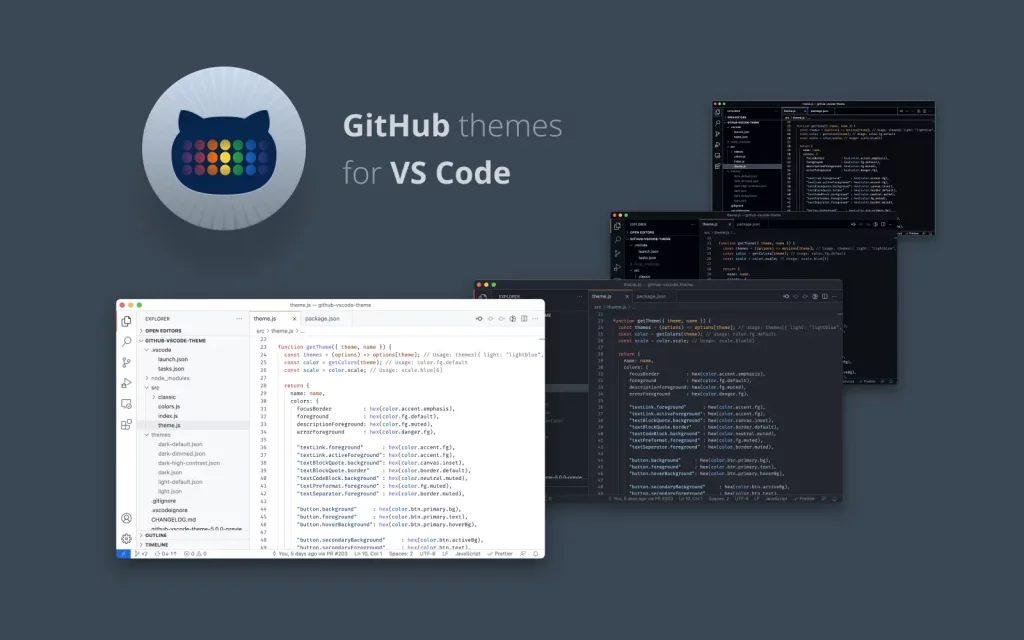
2. GitHub Theme
If you’re a fan of the way GitHub displays code, this theme is for you. The theme was created by GitHub, and it is one of the best VSCode dark themes. Like GitHub, you’ll find subtle colors with well-highlighted code elements.
There are a variety of color schemes to choose from, including dark and light tones to suit everyone’s tastes. As with other themes, this one can be further customized using the Extension Guide. You should choose the GitHub Theme if you wish your VS Code editor and GitHub to be consistent in design.
What’s special? – Looks and feels like GitHub’s interface

3. Winter Is Coming
Winter is coming theme is based on House Stark from Game of Thrones. A cool blue color scheme with hints of gray and white gives the theme a clean and modern appearance. It’s a popular choice among VS Code users with over 2 million downloads.
With text and syntax highlighting done well, it creates a cool, calming environment that is reminiscent of winter’s bluish, icy vibe. Furthermore, the theme is available in three different variations: dark default, dark with italics, and light. If you are not the one who prefers dark themes then you can use the VSCode light theme version.
What’s special? – Inspired by the Game of Thrones TV show

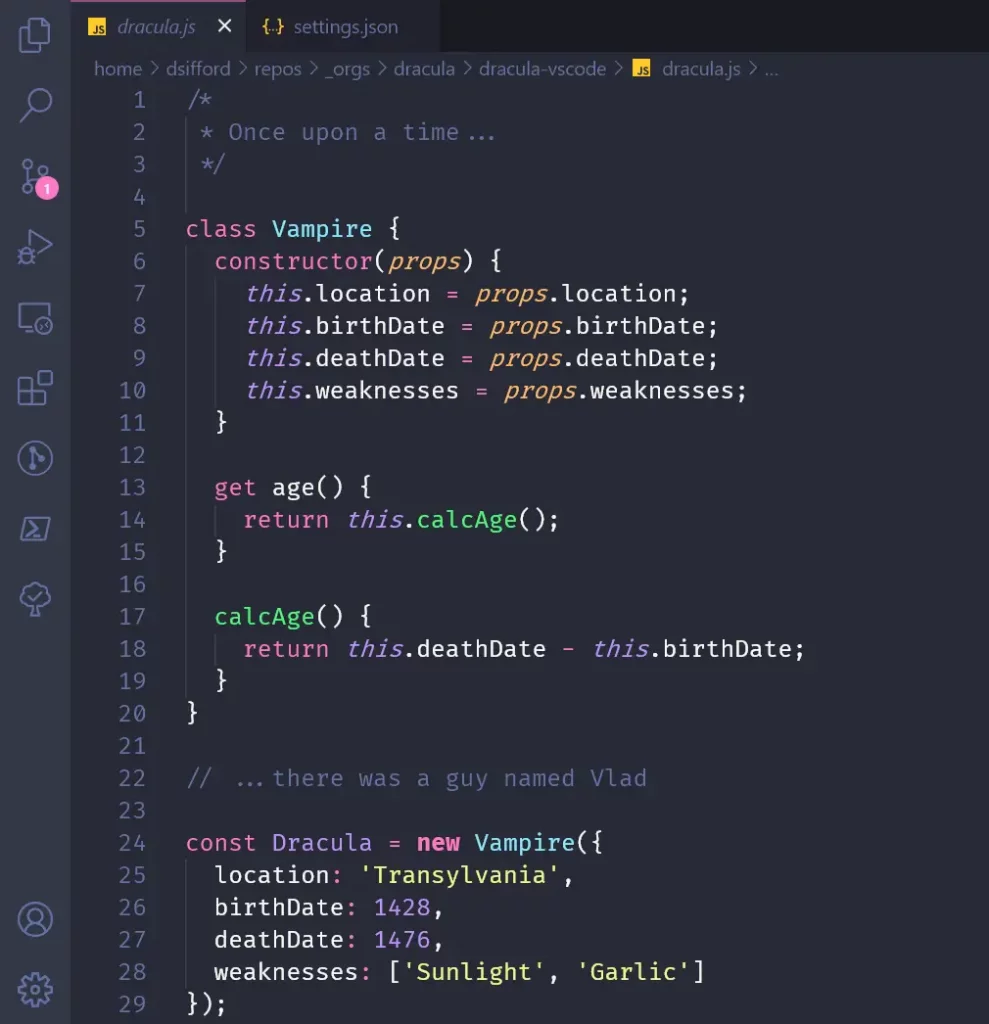
4. Dracula Official
Zono Rocha’s Dracula Official theme is among the most popular on the VS Code marketplace. It has over 6 million installs and a solid rating. Although it is free, the theme also offers a pro version dubbed Dracula Pro, which includes around 20 themes, six variants, four custom fonts, and other features. Its availability makes it the best theme for VSCode among developers.
Dark background colors in the Darcula theme help reduce eye strain and provide a pleasant coding experience. With syntax highlighting, you can visually distinguish between keywords, variables, comments, and other code elements. Coding instructors often use Darcula to record their YouTube tutorials and courses.
What’s special? – Compatible with VS Code as well as other code editors

5. Ayu
Another theme on the list of best VSCode themes is Ayu with over 2 million installs. With this theme, you can choose from three different versions: light, dark, or mirage. The color scheme of this theme is similar to that of a few others on this list. Our favorite feature is that it has a black background instead of charcoal. The code becomes more distinguishable and visible as a result.
When it comes to VSCode light themes, Ayu has a great white background for a bright effect. In the dark version, the background is dark gray and the colors are vibrant. Lastly, there is the mirage version that features a desaturated color palette with a light gray background.
What’s special? – It is available in three variables and can be customized

6. Tokyo Night
The Tokyo Night theme celebrates the light of Downtown Tokyo at night with a clean and modern design. An intentionally low-contrast UI minimizes distractions, making it easy to navigate. With a dark background and vibrant colors, this is the best VSCode theme inspired by the neon lights of Tokyo at night. Additionally, there are two other versions, the Tokyo Night Storm with a dark blue background and the Tokyo Night Light with a dim gray background.
What’s special? – Based on the neon lights of Tokyo’s night scene

7. Atom One Light
Light mode is still used by some developers. So, if you are the one who prefers light, then this one’s for you. Atom One Light is the popular VSCode light theme designed as an alternative to Atom One Dark, both of which were created by the same person. It provides a clean and modern appearance with its bright white background and distraction-free interface.
Additionally, you can customize it according to your preferences. Because of the perfect contrast between the text color and the background, this theme does not seem to attract bugs.
What’s special? – A minimalistic, clean design

8. Shades Of Purple
Shades of Purple stands out from other best VSCode themes in this list because it uses a more vibrant primary color, purple. The theme’s primary color is purple, but the creator manages to mix in a variety of colors to make your code easier to read. With this theme, your code will stand out during the day and at night. Shades of Purple will certainly not appeal to those who prefer muted colors. Therefore, this theme would be ideal for anyone who enjoys vibrant colors, especially purple!
What’s special? – Combines many shades of purple

9. Night Owl And Light Owl
This VS Code theme is for the night owls out there. If you are a developer who likes to code late into the night, this theme is perfect for you. The creators have considered color choices that are accessible to people with colorblindness and in low-light conditions.
Additionally, the theme emphasizes meaningful contrast to improve reading comprehension. Whereas, the Light Owl theme features a bright white background with soft colors, complementing Night Owl. The combination of these two themes provides a smooth transition between light and dark modes.
What’s special? – Available in dark and light colors with distinctive designs


10. Nord
The Nord theme was created by Arctic Ice Studio and is an arctic, north-blue, clean, and elegant theme. Over 8 million people have downloaded this theme for its clean and minimalistic design. Nord is inspired by the cool and calm colors of Nordic landscapes, making the coding environment visually pleasing and harmonious.
Also, Nord’s clutter-free interface and easy-to-use code editing features make it the best VSCode theme for developers. You can expect a seamless workflow, great readability, and syntax highlighting through the well-blended shades of colors.
What’s special? – Provides a fluent and clear workflow

11. Monokai Pro
This theme’s sole goal is to let you concentrate on your code. Using Monokai Pro, you can easily distinguish between different elements since the background is grayish and the file icons are pixel-perfect. A carefully chosen color scheme creates a user interface that is not distracting. Monokai Pro is also customizable, so you can change the colors and settings. This VSCode theme is designed to enhance the coding experience.
Unlike the free version, the pro version has updated colors, customizable filters, and pixel-perfect icons. The theme is available for Sublime Text, Visual Studio Code, and other popular code editors. Monokai Pro’s beautiful and functional features make it easy for developers to optimize their coding environment.
What’s special? – Unique icons for files and folders

12. Cobalt2
Cobalt2 Theme Official is one of the popular VSCode dark themes created by Wes Bos. He is a well-known programming instructor. The navy blue background of this VSCode theme is complemented by bright colors, and the design is modern and stylish. In addition to being customizable, Cobalt2 allows users to adjust the colors and settings to their liking.
There are over 1.3 million installations of this theme, which offers a visually appealing and sleek design to enhance the user experience. Furthermore, it is available for different platforms and editors, whether you use iTerm, Sublime Text, Atom, Hyper Term, Alfred, or Slack.
What’s special? – Bright colors and customizable

13. Noctis
Despite being a dark theme, Noctis prioritizes aesthetics and readability. This theme has a visually pleasing and modern design, which makes it a great choice for coding. The carefully chosen color scheme and syntax highlighting make it easy to read and navigate your code.
Noctis is preferred by many developers because of its sleek and efficient coding style. It is an appealing theme collection from Liviu Schera that combines light and dark colors. The theme is designed to reduce eye strain and give meaning to colors. There are eight dark and three light versions available. In terms of best themes for VSCode, this has the best syntax highlighting and the most color choices.
What’s special? – A visually pleasing design that maximizes productivity

14. Panda Theme (Panda Syntax Theme)
The Panda Syntax is a superminimal, dark syntax designed specifically for long hours of coding. The color scheme makes reading easier on the eyes, creating a pleasant reading experience. Many developers consider this as one of the best VSCode themes for its dark background and sleek, minimalistic design. Because of that, there are over 800k installations of this theme, and it supports HTML, Markdown, CSS, Sass, SCSS, LESS, Javascript, ES6, JSX, Coffee Script, and even regular expressions.
What’s special? – An easy-to-read, minimalistic syntax design

15. 2077 Theme
The 2077 theme is inspired by Cyberpunk 2077, a video game developed by CD Projekt Red. If you are a fan of bright colors, then you might want to try this as an alternative to Shades of Purple. During the day and at night, the code and code elements are mixed just perfectly to ensure that you will be able to read the code. Also, you can see its elements without straining your eyes.
It has a dark navy blue background with unique and bright colors that are easy to recognize. Some developers may find this theme overwhelming, especially if they prefer more subtle colors. It offers a futuristic look to your code editor with its unique and bold design.
What’s special? – Bright colors yet easy on the eyes

16. Bluloco Light
It’s hard to believe that one light theme could be so different from another. But here comes Bluloco Light, with its light gray background that makes it the best theme for VSCode. However, its color scheme for text is artfully designed using a variety of color palettes. Syntax scopes were used by the designer to splash colors in an appealing manner. Additionally, it comes with a set of icons for folders and files.
It incorporates more concise syntax scopes and color consistency, with a focus on aesthetics, contrast, and readability. This theme is based on the beautiful One Light Theme, enhanced with the intuitive Bluloco color palette. Additionally, this theme works well when NightShift Mode is enabled on your Mac.
What’s special? – Consistent color, easy readability, and unique icons

17. City Lights
This VSCode theme uses a dark syntax theme designed with focus in mind. A visually appealing theme, City Lights features a bright, colorful design with high contrast and bold typography. This theme stands out due to its color palette. You will be able to code faster and more accurately with City Lights Color Theme’s custom-made visual aids. Currently, eight of the most popular coding languages are supported.
The City Lights theme is a great choice for developers looking for a modern and visually appealing theme with excellent syntax highlighting options. While it may not work for everyone, it’s worth trying out the theme to see if it works for you.
What’s special? – Visually striking and modern theme

How to install VSCode themes?
Launching VSCode themes is a straightforward process. Here is the step-by-step guide to easily install and customize:
1. Open Visual Studio Code – Launch Visual Studio Code on your computer.
2. Access Extensions – Click on the Extensions icon in the Activity Bar on the side of the window (or press `Ctrl+Shift+X`).
3. Search for Themes – In the Extensions view, use the search bar to find the theme you want or explore popular themes.
4. Install the Theme – Click the “Install” button next to the desired theme.
5. Activate the Theme – After installation, click the gear icon in the lower-left corner and choose “Color Theme.” Now, finally, select the installed theme from the list.
6. If you want to customize –
– Modify theme settings in “File” > “Preferences” > “Settings” (or `Ctrl+,`).
– Explore “Color Theme” and adjust other visual aspects.
7. Reload Visual Studio Code –
– Reload VSCode to apply changes; click the reload button or restart VSCode if necessary.
Final takeaway
In a nutshell, choosing the right Visual Studio Code theme can make a world of difference in how you feel about coding. The best VSCode themes we’ve covered here offer a variety of styles, colors, and cool ways to personalize your coding space. Whether you’re into dark or light vibes, bold or subtle colors, or themes tailored for specific programming languages, the VSCode community’s got you covered.
As we navigate the coding adventures of 2024, remember that your chosen theme isn’t just about aesthetics. It can also help ease eye strain and boost your focus. So, go ahead, try out different themes, and find the one that clicks with your style and workflow. Also, keep an eye out for new themes, listen to what the community recommends, and don’t be afraid to play around with settings until you create the perfect coding vibe for the year ahead.